
At CHI 2018, HCI@KAIST presents 19 papers, 11 late breaking works, 5 demonstrations and 1 video showcase.
These works are from 20 labs of 4 different schools and departments at KAIST. We thank our outstanding colleagues and collaborators from industry, research centers and universities around the world.
Please come to the KAIST Night on April 25, 2018. Let’s take KAIST HCI Friends photo together!
HCI KAIST Reception
DATE April 25, 2018
TIME 20:00 – 22:00
LOCATION Joverse, Montreal
Paper & Notes

Mechanism Perfboard: An Augmented Reality Environment for Linkage Mechanism Design and Fabrication
Monday 11:30-11:50 | Session of Craft, Fabrication, Making | Room 516C
- Yunwoo Jeong, Department of Industrial Design, KAIST
- Han-Jong Kim, Department of Industrial Design, KAIST
- Tek-Jin Nam, Department of Industrial Design, KAIST
Prototyping devices with kinetic mechanisms, such as automata and robots, has become common in physical computing projects. However, mechanism design in the early-concept exploration phase is challenging, due to the dynamic and unpredictable characteristics of mechanisms. We present Mechanism Perfboard, an augmented reality environment that supports linkage mechanism design and fabrication. It supports the concretization of ideas by generating the initial desired linkage mechanism from a real world movement. The projection of simulated movement within the environment enables iterative tests and modifications in real scale. Augmented information and accompanying tangible parts help users to fabricate mechanisms. Through a user study with 10 participants, we found that Mechanism Perfboard helped the participant to achieve their desired movement. The augmented environment enabled intuitive modification and fabrication with an understanding of mechanical movement. Based on the tool development and the user study, we discuss implications for mechanism prototyping with augmented reality and computational support.

c.light: A Tool for Exploring Light Properties in Early Design Stage
Monday 15:10-15:30 | Session of Tools for Designing | Room 514C
- Kyeong Ah Jeong, Department of Industrial Design, KAIST
- Eunjin Kim, Department of Industrial Design, KAIST
- Taesu Kim, Department of Industrial Design, KAIST
- Hyeon-Jeong Suk, Department of Industrial Design, KAIST
Although a light becomes an important design element, there are little techniques available to explore shapes and light effects in early design stages. We present c.light, a design tool that consists of a set of modules and a mobile application for visualizing the light in a physical world. It allows designers to easily fabricate both tangible and intangible properties of a light without a technical barrier. We analyzed how c.light contributes to the ideation process of light design through a workshop. The results showed that c.light largely expands designers’ capability to manipulate intangible properties of light and, by doing so, it facilitates collaborative and inverted ideation process in early design stages. It is expected that the results of this study could enhance our understanding of how designers manipulate light in a physical world in early design stages and could be a good stepping stone for future tool development

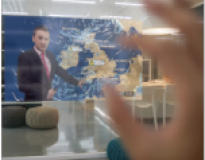
Projective Windows: Bringing Windows in Space to the Fingertip
Monday 15:10-15:30 | Session of Modelling AR & VR | Room 517A
- Joon Hyub Lee, Department of Industrial Design, KAIST
- Sang-Gyun An, Department of Industrial Design, KAIST
- Yongkwan Kim, Department of Industrial Design, KAIST
- Seok-Hyung Bae Department of Industrial Design, KAIST
In augmented and virtual reality (AR and VR), there may be many 3D planar windows with 2D texts, images, and videos on them. However, managing the position, orientation, and scale of such a window in an immersive 3D workspace can be difficult. Projective Windows strategically uses the absolute and apparent sizes of the window at various stages of the interaction to enable the grabbing, moving, scaling, and releasing of the window in one continuous hand gesture. With it, the user can quickly and intuitively manage and interact with windows in space without any controller hardware or dedicated widget. Through an evaluation, we demonstrate that our technique is performant and preferable, and that projective geometry plays an important role in the design of spatial user interfaces.

Impact Activation Improves Rapid Button Pressing
Monday 17:10-17:30 | Session of Interaction Under Pressure | Room 516E
- Sunjun Kim, Aalto University, Finland; School of Culture Technology, KAIST
- Byungjoo Lee, School of Culture Technology, KAIST
- Antti Oulasvirta, Aalto University, Finland
The activation point of a button is defined as the depth at which it invokes a make signal. Regular buttons are activated during the downward stroke, which occurs within the first 20 ms of a press. The remaining portion, which can be as long as 80~ms, has not been examined for button activation for reason of mechanical limitations. The paper presents a technique and empirical evidence for an activation technique called Impact Activation, where the button is activated at its maximal impact point. We argue that this technique is advantageous particularly in rapid, repetitive button pressing, which is common in gaming and music applications. We report on a study of rapid button pressing, wherein users’ timing accuracy improved significantly with use of Impact Activation. The technique can be implemented for modern push-buttons and capacitive sensors that generate a continuous signal.

Agile 3D Sketching with Air Scaffolding
Monday 16:10-16:30 | Session of Creativity, Sketching & Animation | Room 517D
- Yongkwan Kim, Department of Industrial Design, KAIST
- Sang-Gyun An, Department of Industrial Design, KAIST
- Joon Hyub Lee, Department of Industrial Design, KAIST
- Seok-Hyung Bae, Department of Industrial Design, KAIST
Hand motion and pen drawing can be intuitive and expressive inputs for professional digital 3D authoring. However, their inherent limitations have hampered wider adoption. 3D sketching using hand motion is rapid but rough, and 3D sketching using pen drawing is delicate but tedious. Our new 3D sketching workflow combines these two in a complementary manner. The user makes quick hand motions in the air to generate approximate 3D shapes, and uses them as scaffolds on which to add details via pen-based 3D sketching on a tablet device. Our air scaffolding technique and corresponding algorithm extract only the intended shapes from unconstrained hand motions. Then, the user sketches 3D ideas by defining sketching planes on these scaffolds while appending new scaffolds, as needed. A user study shows that our progressive and iterative workflow enables more agile 3D sketching compared to ones using either hand motion or pen drawing alone.

Understanding the Effect of In-Video Prompting on Learners and Instructors
Tuesday 9:00-9:20 | Session of Learning and training | Room 517D
- Hyungyu Shin, School of Computing, KAIST
- Eun-Young Ko, School of Computing, KAIST
- Joseph Jay Williams, National University of Singapore, Singapore
- Juho Kim, School of Computing, KAIST
Online instructional videos are ubiquitous, but it is difficult for instructors to gauge learners’ experience and their level of comprehension or confusion regarding the lecture video. Moreover, learners watching the videos may become disengaged or fail to reflect and construct their own understanding. This paper explores instructor and learner perceptions of in-video prompting where learners answer reflective questions while watching videos. We conducted two studies with crowd workers to understand the effect of prompting in general, and the effect of different prompting strategies on both learners and instructors. Results show that some learners found prompts to be useful checkpoints for reflection, while others found them distracting. Instructors reported the collected responses to be generally more specific than what they have usually collected. Also, different prompting strategies had different effects on the learning experience and the usefulness of responses as feedback.

Moving Target Selection: A Cue Integration Model
Tuesday 11:00-11:20 | Session of Buttons, Targets, Sliders | Room 518AB
- Byungjoo Lee, School of Culture Technology, KAIST
- Sunjun Kim, School of Culture Technology, KAIST; Aalto University, Finland
- Antti Oulasvirta, Aalto University, Finland
- JONG-IN LEE, School of Culture Technology, KAIST; Aalto University, Finland
- Eunji Park, School of Culture Technology, KAIST
This paper investigates a common task requiring temporal precision: the selection of a rapidly moving target on display by invoking an input event when it is within some selection window. Previous work has explored the relationship between accuracy and precision in this task, but the role of visual cues available to users has remained unexplained. To expand modeling of timing performance to multimodal settings, common in gaming and music, our model builds on the principle of probabilistic cue integration. Maximum likelihood estimation (MLE) is used to model how different types of cues are integrated into a reliable estimate of the temporal task. The model deals with temporal structure (repetition, rhythm) and the perceivable movement of the target on display. It accurately predicts error rate in a range of realistic tasks. Applications include the optimization of difficulty in game-level design.

Neuromechanics of a Button Press
Tuesday 11:20-11:40 | Session of Buttons, Targets, Sliders | Room 518AB
- Antti Oulasvirta, Aalto University, Finland
- Sunjun Kim, Aalto University, Finland
- Byungjoo Lee, School of Culture Technology, KAIST
To press a button, a finger must push down and pull up with the right force and timing. How the motor system succeeds in button-pressing, in spite of neural noise and lacking direct access to the mechanism of the button, is poorly understood. This paper investigates a unifying account based on neuromechanics. Mechanics is used to model muscles controlling the finger that contacts the button. Neurocognitive principles are used to model how the motor system learns appropriate muscle activations over repeated strokes though relying on degraded sensory feedback. Neuromechanical simulations yield a rich set of predictions for kinematics, dynamics, and user performance and may aid in understanding and improving input devices. We present a computational implementation and evaluate predictions for common button types.

Enhancing Online Problems Through Instructor-Centered Tools for Randomized Experiments
Tuesday 11:00-11:20 | Session of Automated and Crowd Supports for Learning | Room 518C
- Joseph Jay Williams, National University of Singapore, Singapore
- Anna N. Rafferty, Carleton College, USA
- Dustin Tingley, Harvard, USA
- Andrew Ang, Harvard, USA
- Walter S. Lasecki, University of Michigan, USA
- Juho Kim, School of Computing, KAIST
Digital educational resources could enable the use of randomized experiments to answer pedagogical questions that instructors care about, taking academic research out of the laboratory and into the classroom. We take an instructor-centered approach to designing tools for experimentation that lower the barriers for instructors to conduct experiments. We explore this approach through DynamicProblem, a proof-of-concept system for experimentation on components of digital problems, which provides interfaces for authoring of experiments on explanations, hints, feedback messages, and learning tips. To rapidly turn data from experiments into practical improvements, the system uses an interpretable machine learning algorithm to analyze students’ ratings of which conditions are helpful, and present conditions to future students in proportion to the evidence they are higher rated. We evaluated the system by collaboratively deploying experiments in the courses of three mathematics instructors. They reported benefits in reflecting on their pedagogy, and having a new method for improving online problems for future students.

Collaborative Dynamic Queries: Supporting Distributed Small Group Decision-making
Tuesday 14:00-14:20 | Session of Distributed Work | Room 516C
- Sungsoo (Ray) Hong, University of Washington, USA
- Minhyang (Mia) Suh, University of Washington, USA
- Nathalie Henry Riche, Microsoft Research, USA
- Jooyoung Lee, School of Computing, KAIST
- Juho Kim, School of Computing, KAIST
- Mark Zachry, University of Washington, USA
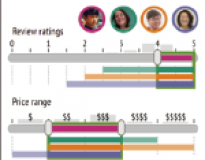
Communication is critical in small group decision-making processes during which each member must be able to express preferences to reach consensus. Finding consensus can be difficult when each member in a group has a perspective that potentially conflicts with those of others. To support groups attempting to harmonize diverse preferences, we propose Collaborative Dynamic Queries (C-DQ), a UI component that enables a group to filter queries over decision criteria while being aware of others’ preferences. To understand how C-DQ affects a group’s behavior and perception in the decision-making process, we conducted 2 studies with groups who were prompted to make decisions together on mobile devices in a dispersed and synchronous situation. In Study 1, we found showing group preferences with C-DQ helped groups to communicate more efficiently and effectively. In Study 2, we found filtering candidates based on each member’s own filter range further improved a groups’ communication efficiency and effectiveness.

BebeCode: Collaborative Child Development Tracking System
Wednesday 9:20-9:40 | Session of Children, Well-being, and Play | Room 518AB
- Seokwoo Song, School of Computing, KAIST
- Juho Kim, School of Computing, KAIST
- Bumsoo Kang, School of Computing, KAIST
- Wonjeong Park, Ewha Womans University
- John Kim, KAIST
Continuous tracking young children’s development is important for parents because early detection of developmental delay can lead to better treatment through early intervention. Screening tests, often based on questions answered by a parent, are used to assess children’s development, but responses from only one parent can be subjective and even inaccurate due to limited memory and observations. In this work, we propose a collaborative child development tracking system, where screening test responses are collected through collaboration between parents or caregivers. We implement BebeCODE, a mobile system that encourages parents to independently answer all developmental questions for a given age and resolve disagreements through chatting, image/video sharing, or asking a third person. A 4-week deployment study of BebeCODE with 12 families found that parents had approximately 22% disagreements about questions regarding their children’s developmental and BebeCODE helped them reach a consensus. Parents also reported that their awareness of their child’s development, increased with BebeCODE.

Too Close and Crowded: Understanding Stress on Mobile Instant Messengers based on Proxemics
Wednesday 11:40-12:00 | Session of Roads and Crowds | Room 516AB
- In-geon Shin, Department of Industrial Design, KAIST
- Jin-min Seok, Department of Industrial Design, KAIST
- Youn-kyung Lim, Department of Industrial Design, KAIST
Nowadays, mobile instant messaging (MIM) is a necessity for our private and public lives, but it has also been the cause of stress. In South Korea, MIM stress has become a serious social problem. To understand this stress, we conducted four focus groups with 20 participants under MIM stress. We initially discovered that MIM stress relates to how people perceive the territory in MIM. We then applied proxemics—the theory of human use of space—to the thematic analysis as the rationale. The data revealed two main themes: too close and too crowded. The participants were stressed due to design features that let strangers or crowds into their MIM applications and forced them to interact and share their status with them. Based on this finding, we propose a set of implications for designing anti-stress MIM applications.

ConceptScape: Collaborative Concept Mapping for Video Learning
Wednesday 14:00-14:20 | Session of Learning 2 | Room 517D
- Ching Liu, National Tsing Hua University, Taiwan
- Juho Kim, School of Computing, KAIST
- Hao-Chuan Wang, National Tsing Hua University, Taiwan; University of California, USA
While video has become a widely adopted medium for online learning, existing video players provide limited support for navigation and learning. It is difficult to locate parts of the video that are linked to specific concepts. Also, most video players afford passive watching, thus making it difficult for learners with limited metacognitive skills to deeply engage with the content and reflect on their understanding. To support concept-driven navigation and comprehension of lecture videos, we present ConceptScape, a system that generates and presents a concept map for lecture videos. ConceptScape engages crowd workers to collaboratively generate a concept map by prompting them to externalize reflections on the video. We present two studies to show that (1) interactive concept maps can be useful tools for concept-based video navigation and comprehension, and (2) with ConceptScape, novice crowd workers can collaboratively generate complex concept maps that match the quality of those by experts.

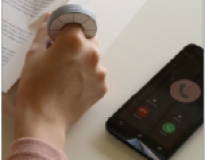
HapCube: A Wearable Tactile Device to Provide Tangential and Normal Pseudo-Force Feedback on a Fingertip
Wednesday 16:00-16:20 | Session of Haptic Wearables | Room 517C
- Hwan Kim, Department of Industrial Design, KAIST
- HyeonBeom Yi, Department of Industrial Design, KAIST
- Hyein Lee, Department of Industrial Design, KAIST
- Woohun Lee, Department of Industrial Design, KAIST
Haptic devices allow a more immersive experience with Virtual and Augmented Reality. However, for a wider range of usage they need to be miniaturized while maintaining the quality of haptic feedback. In this study, we used two kinds of human sensory illusion of vibration. The first illusion involves creating a virtual force (pulling sensation) using asymmetric vibration, and the second involves imparting compliances of complex stress-strain curves (i.e. force-displacement curves of mechanical keyboards) to a rigid object by changing the frequency and amplitude of vibration. Using these two illusions, we developed a wearable tactile device named HapCube, consisting of three orthogonal voicecoil actuators. Four measurement tests and four user tests confirmed that 1) a combination of two orthogonal asymmetric vibrations could provide a 2D virtual force in any tangential directions on a finger pad, and 2) a single voicecoil actuator produced pseudo-force feedback of the complex compliance curves in the normal direction.

Exploring Multimodal Watch-back Tactile Display using Wind and Vibration
Wednesday 16:20-16:40 | Session of Haptic Wearables | Room 517C
- Youngbo Aram Shim, School of Computing, KAIST
- Jaeyeon Lee, School of Computing, KAIST
- Geehyuk Lee, School of Computing, KAIST
A tactile display on the back of a smartwatch is an attractive output option; however, its channel capacity is limited owing to the small contact area. In order to expand the channel capacity, we considered using two perceptually distinct types of stimuli, wind and vibration, together on the same skin area. The result is a multimodal tactile display that combines wind and vibration to create “colored” tactile sensations on the wrist. As a first step toward this goal, we conducted in this study four user experiments with a wind-vibration tactile display to examine different ways of combining wind and vibration: Individual, Sequential, and Simultaneous. The results revealed the sequential combination of wind and vibration to exhibit the highest potential, with an information transfer capacity of 3.29 bits. In particular, the transition of tactile modality was perceived at an accuracy of 98.52%. The current results confirm the feasibility and potential of a multimodal tactile display combining wind and vibration.

PokeRing: Notifications by Poking Around the Finger
Wednesday 16:40-17:00 | Session of Haptic Wearables | Room 517C
- Seungwoo Je, Department of Industrial Design, KAIST
- Minkyeong Lee, Department of Industrial Design, KAIST
- Yoonji Kim, Department of Industrial Design, KAIST
- Liwei Chan, National Chiao Tung University, Taiwan
- Xing-Dong Yang, Dartmouth College, USA
- Andrea Bianchi, Department of Industrial Design, KAIST
Smart-rings are ideal for subtle and always-available haptic notifications due to their direct contact with the skin. Previous researchers have highlighted the feasibility of haptic technology in smart-rings and their promise in delivering noticeable stimulations by poking a limited set of planar locations on the finger. However, the full potential of poking as a mechanism to deliver richer and more expressive information on the finger is overlooked. With three studies and a total of 76 participants, we informed the design of PokeRing, a smart-ring capable of delivering information via stimulating eight different locations around the index finger’s proximal phalanx. We report our evaluation of the performance of PokeRing in semi-realistic wearable conditions, (standing and walking), and its effective usage for information transfer with twenty-one spatio-temporal patterns designed by six interaction designers in a workshop. Finally, we present three applications that exploit PokeRing’s notification usages.

RecipeScape: An Interactive Tool for Analyzing Cooking Instructions at Scale
Thursday 9:00-9:20 | Session of Crowdsourcing, data mining, dealing with information | Room 516E
- Minsuk Chang, School of Computing, KAIST
- Leonore V. Guillain, ecole polytechnique fédérale de lausanne, Switzerland
- Hyeungshik Jung, School of Computing, KAIST
- Vivian M. Hare, Stanford University, USA; Chan Zuckerberg Initiative, USA
- Juho Kim, School of Computing, KAIST
- Maneesh Agrawala, Stanford University, USA
For cooking professionals and culinary students, understanding cooking instructions is an essential yet demanding task. Common tasks include categorizing different approaches to cooking a dish and identifying usage patterns of particular ingredients or cooking methods, all of which require extensive browsing and comparison of multiple recipes. However, no existing system provides support for such in-depth and at-scale analysis. We present RecipeScape, an interactive system for browsing and analyzing the hundreds of recipes of a single dish available online. We also introduce a computational pipeline that extracts cooking processes from recipe text and calculates a procedural similarity between them. To evaluate how RecipeScape supports culinary analysis at scale, we conducted a user study with cooking professionals and culinary students with 500 recipes for two different dishes. Results show that RecipeScape clusters recipes into distinct approaches, and captures notable usage patterns of ingredients and cooking actions.

Thor’s Hammer: An Ungrounded Force Feedback Device Utilizing Propeller-Induced Propulsive Force
Thursday 12:00-12:20 | Session of Force Feedback in VR | Room 516D
- Seongkook Heo, University of Toronto, Canada
- Christina Chung, University of Toronto, Canada
- Geehyuk Lee, School of Computing, KAIST
- Daniel Wigdor, University of Toronto, Canada
We present a new handheld haptic device, Thor’s Hammer, which uses propeller propulsion to generate ungrounded, 3-DOF force feedback. Thor’s Hammer has six motors and propellers that generates strong thrusts of air without the need for physical grounding or heavy air compressors. With its location and orientation tracked by an optimal tracking system, the system can exert forces in arbitrary directions regardless of the device’s orientation. Our technical evaluation shows that Thor’s Hammer can apply up to 4 N of force in arbitrary directions with less than 0.11 N and 3.9° of average magnitude and orientation errors. We also present virtual reality applications that can benefit from the force feedback provided by Thor’s Hammer. Using these applications, we conducted a preliminary user study and participants felt the experience more realistic and immersive with the force feedback.

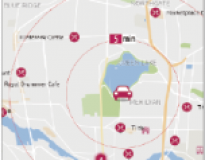
To Distort or Not to Distort: Distance Cartograms in the Wild
Thursday 14:00-14:20 | Session of Visualization of Space and Shape | Room 518C
- Sungsoo (Ray) Hong, University of Washington, USA
- Min-Joon Yoo, New York University, USA
- Bonnie Chinh, University of Washington, USA
- Amy Han, Swathmore, USA
- Sarah Battersby, Tableau Software, USA
- Juho Kim, School of Computing, KAIST
Distance Cartograms (DC) distort geographical features so that the measured distance between a single location and any other location on a map indicates absolute travel time. Although studies show that users can efficiently assess travel time with DC, distortion applied in DC may confuse users, and its usefulness “in the wild” is unknown. To understand how real world users perceive DC’s benefits and drawbacks, we devise techniques that improve DC’s presentation (preserving topological relationships among map features while aiming at retaining shapes) and scalability (presenting accurate live travel time). We developed a DC-enabled system with these techniques, and deployed it to 20 participants for 4 weeks. During this period, participants spent, on average, more than 50% of their time with DC as opposed to a standard map. Participants felt DC to be intuitive and useful for assessing travel time. They indicated intent in adopting DC in their real-life scenarios.
Demonstrations

HapCube: A Wearable Tactile Device to Provide Tangential and Normal Pseudo-Force Feedback on a Fingertip
Monday 18:00-21:00 | D304 | Room 220BC
- Hwan Kim, Department of Industrial Design, KAIST
- HyeonBeom Yi, Department of Industrial Design, KAIST
- Hyein Lee, Department of Industrial Design, KAIST
- Woohun Lee, Department of Industrial Design, KAIST

Exploring Multimodal Watch-back Tactile Display using Wind and Vibration
Monday 18:00-21:00 | D305 | Room 220BC
- Youngbo Aram Shim, School of Computing, KAIST
- Jaeyeon Lee, School of Computing, KAIST
- Geehyuk Lee, School of Computing, KAIST

Thor’s Hammer: An Ungrounded Force Feedback Device Utilizing Propeller-Induced Propulsive Force
Monday 18:00-21:00 | D110 | Room 220BC
- Seongkook Heo, University of Toronto, Canada
- Christina Chung, University of Toronto, Canada
- Geehyuk Lee, School of Computing, KAIST
- Daniel Wigdor, University of Toronto, Canada

Agile 3D Sketching with Air Scaffolding
Monday 18:00-21:00 | D411 | Room 220BC
- Yongkwan Kim, Department of Industrial Design, KAIST
- Sang-Gyun An, Department of Industrial Design, KAIST
- Joon Hyub Lee, Department of Industrial Design, KAIST
- Seok-Hyung Bae, Department of Industrial Design, KAIST

Projective Windows: Bringing Windows in Space to the Fingertip
Monday 18:00-21:00 | D412 | Room 220BC
- Joon Hyub Lee, Department of Industrial Design, KAIST
- Sang-Gyun An, Department of Industrial Design, KAIST
- Yongkwan Kim, Department of Industrial Design, KAIST
- Seok-Hyung Bae Department of Industrial Design, KAIST
Late Breaking Work

TNT: Exploring Pseudo Social Reminding for Effective Task Management
Tuesday 10:20-11:00 / 15:20-16:00 | LBW035 | Room 220BC
- Wonyoung Shin, Graduate School of Knowledge Service Engineering, KAIST
- Soowon Kang, Graduate School of Knowledge Service Engineering, KAIST
- Inyeop Kim, Graduate School of Knowledge Service Engineering, KAIST
- Mun Yong Yi, Department of Industrial&Systems Engineering, KAIST
- Uichin Lee, Graduate School of Knowledge Service Engineering, KAIST

Exprgram: A Language Learning Interface for Mastering Pragmatic Competence
Tuesday 10:20-11:00 / 15:20-16:00 | LBW057 | Room 220BC
- Kyung Je Jo, School of Computing, KAIST
- John Joon Young, School of Computing, KAIST
- Chung
- Juho Kim, School of Computing, KAIST
Mastering pragmatic competence, the ability to use language in a contextually appropriate way, is one of the most challenging parts of foreign language learning. Despite its importance, existing language learning systems often focus on linguistic components such as grammar, vocabulary, or pronunciation. Consequently, foreign language learners may generate grammatically flawless speech that is contextually inappropriate. With the diverse socio-cultural contexts captured in real-life settings, videos at scale can serve as a great material for learners to acquire pragmatic competence. We introduce Exprgram, a webbased video learning interface that assists learners to master pragmatic competence. With Exprgram, learners can raise their contextawareness, practice generating an alternative expression, and learn alternative expressions for the given context. Our user study with 12 advanced English learners shows potential in our learnersourcing approach to collecting descriptive context annotations and diverse alternative expressions.

Enhancing Storytelling Experience with Story-Aware Interactive Puppet
Tuesday 10:20-11:00 / 15:20-16:00 | LBW076 | Room 220BC
- Bogyeong Kim, Department of Industrial Design, KAIST
- Jaehoon Pyun, Department of Industrial Design, KAIST
- Woohun Lee, Department of Industrial Design, KAIST
Puppets are often used in storytelling, but there are few studies about puppets regarding the storytelling experience. In this paper, we introduce the concept of an ideal puppet for storytelling and discuss directions for puppet development. The ideal puppet is able to automatically animate itself in line with a story plot and positively influence the interactions in the storytelling dynamic. To see how children and parents would accept the concept, we created a preliminary prototype and conducted user study using Wizard-of-Oz method. Participants experienced enhanced immersion and increased communication between them by through the automatic movement of the puppet. They expected various roles from the puppet such as actor, support tool, and friend, which made various usage scenarios possible. The puppet should be developed in the direction of enhancing its advantages and including various usage scenarios, especially by combining the needs of both automation and manipulation.

Designing Health-Promoting Technologies with IoT at Home
Tuesday 10:20-11:00 / 15:20-16:00 | LBW083 | Room 220BC
- Eulim Sull, Department of Industrial Design, KAIST
- Youn-kyung Lim, Department of Industrial Design, KAIST
Health-related IT products (e.g., Fitbit) support persuasive technologies to reinforce an individual’s desired behaviors. While these products are dedicated to certain health behaviors, such as walking or specific types of sports, IoT at home can be integrated more broadly throughout one’s daily life. To address this opportunity, this paper aims to shed light on the use of domestic IoT that can foster changes toward healthy behaviors through a 3-week explorative field trial. This paper reports two major goals of health-promoting technologies using IoT as well as different persuasive techniques according to the temporal phases of before, during, and after the health behaviors.

Button++: Designing Risk-aware Smart Buttons
Tuesday 10:20-11:00 / 15:20-16:00 | LBW116 | Room 220BC
- Eunji Park, School of Culture Technology, KAIST
- Hyunju Kim, School of Culture Technology, KAIST
- Byungjoo Lee, School of Culture Technology, KAIST
Buttons are the most commonly used input devices. So far the goal of the designers was to provide a passive button that can accept user input as easily as possible. Therefore, based on Fitts’ law, they maximize the size of the button and make the distance closer. This paper proposes Button++, a novel method to design smart buttons that actively judge user’s movement risk and selectively trigger input. Based on the latest model of moving target selection, Button++ tracks the user’s submovement just before the click and infers the expected error rate that can occur if the user repeatedly clicks with the same movement. This allows designers to make buttons that actively respond to the amount of risk in the user’s input movement.

Detecting Personality Unobtrusively from Users' Online and Offline Workplace Behaviors
Wednesday 10:20-11:00 / 15:20-16:00 | LBW515 | Room 220BC
- Seoyoung Kim, School of Computing, KAIST
- Jiyoun Ha, School of Computing, KAIST
- Juho Kim, School of Computing, KAIST
Personality affects various social behaviors of an individual, such as collaboration, group dynamics, and social relationships within the workplace. However, existing methods for assessing personality have shortcomings: self-assessed methods are cumbersome due to repeated assessment and erroneous due to a self-report bias. On the other hand, automatic, data-driven personality detection raises privacy concerns due to a need for excessive personal data. We present an unobtrusive method for detecting personality within the workplace that combines a user’s online and offline behaviors. We report insights from analyzing data collected from four different workplaces with 37 participants, which shows that complementing online and offline data allows a more complete reflection of an individual’s personality. We also present possible applications of unobtrusive personality detection in the workplace.

Micro-NGO: Tackling Wicked Social Problems with Problem Solving and Action Planning Support in Chat
Wednesday 10:20-11:00 / 15:20-16:00 | LBW559 | Room 220BC
- Joonyoung Park, Graduate School of Knowledge Service Engineering, KAIST
- Jin Yong Sim, Graduate School of Knowledge Service Engineering, KAIST
- Jaejeung Kim, Graduate School of Knowledge Service Engineering, KAIST
- Mun Yong Yi, Graduate School of Knowledge Service Engineering, KAIST
- Uichin Lee, Graduate School of Knowledge Service Engineering, KAIST
Health-related IT products (e.g., Fitbit) support persuasive technologies to reinforce an individual’s desired behaviors. While these products are dedicated to certain health behaviors, such as walking or specific types of sports, IoT at home can be integrated more broadly throughout one’s daily life. To address this opportunity, this paper aims to shed light on the use of domestic IoT that can foster changes toward healthy behaviors through a 3-week explorative field trial. This paper reports two major goals of health-promoting technologies using IoT as well as different persuasive techniques according to the temporal phases of before, during, and after the health behaviors.

Interaction Restraint: Enforcing Adaptive Cognitive Tasks to Restrain Problematic User Interaction
Wednesday 10:20-11:00 / 15:20-16:00 | LBW553 | Room 220BC
- Sung-Chul Lee, College of Business, KAIST
- Jihee Kim, College of Business, KAIST
- Juho Kim, School of Computing, KAIST
When a group of citizens wants to tackle a social problem online, they need to discuss the problem, possible solutions, and concrete actions. Instant messengers are a common tool used in this setting, which support free and unstructured discussion. But tackling complex social problems often calls for structured discussion. In this paper, we present Micro-NGO, a chat-based online discussion platform with built-in support for (1) the problem-solving process and (2) the action planning process. To scaffold the process, Micro-NGO adopts a question prompting strategy, which asks relevant questions to users in each stage of the problem-solving process. Users can answer the questions and vote for the best answer while they freely discuss in the chat room. For an informal evaluation, we conducted a pilot study with two groups (n=7). The participants held a discussion while collectively answering the question prompts and reached consensus to send a petition letter about campus issues to the related personnel.

Identifying Everyday Objects with a Smartphone Knock
Wednesday 10:20-11:00 / 15:20-16:00 | LBW606 | Room 220BC
- Taesik Gong, School of Computing, KAIST
- Hyunsung Cho, School of Computing, KAIST
- Bowon Lee, Inha University
- Sung-Ju Lee, School of Computing, KAIST
We use smartphones and their apps for almost every daily activity. For instance, to purchase a bottle of water online, a user has to unlock the smartphone, find the right e-commerce app, search the name of the water product, and finally place an order. This procedure requires manual, often cumbersome, input of a user, but could be significantly simplified if the smartphone can identify an object and automatically process this routine. We present Knocker, an object identification technique that only uses commercial off-theshelf smartphones. The basic idea of Knocker is to leverage a unique set of responses that occur when a user knocks on an object with a smartphone, which consist of the generated sound from the knock and the changes in accelerometer and gyroscope values. Knocker employs a machine learning classifier to identify an object from the knock responses. A user study was conducted to evaluate the feasibility of Knocker with 14 objects in both quiet and noisy environments. The result shows that Knocker identifies objects with up to 99.7% accuracy.

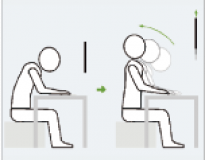
Actuating a Monitor for Posture Changes
Wednesday 10:20-11:00 / 15:20-16:00 | LBW606 | Room 220BC
- Joongi Shin, Department of Industrial Design, KAIST
- Woohyeok Choi
- Uichin Lee, Graduate School of Knowledge Service Engineering, KAIST
- Daniel Saakes, Department of Industrial Design, KAIST
The position and orientation of a monitor affects users’ behavior at their desk. In this study, we explored and designed six types of interactions between an actuated monitor and a user to induce posture changes. We built a virtual monitor that simulates the motions of an actuated monitor and slowly moved in the opposite direction of unbalanced sitting postures. We conducted an explorative study with eight participants. The study showed participants’ responses and step by step posture changes toward balanced sitting postures. As contribution, we share considerations for designing monitor actuations that induce posture intervention.

Thermal Interaction with a Voice-based Intelligent Agent
Wednesday 10:20-11:00 / 15:20-16:00 | LBW631 | Room 220BC
- Seyeong Kim, Department of Industrial Design, KAIST
- Yea-kyung Row, Department of Industrial Design, KAIST
- Tek-Jin Nam, Department of Industrial Design, KAIST
Video Showcase

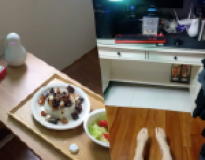
Rolling Graphics: Create Graphics on the Cross Section of a Roll Cake
Wednesday 17:30-18:30 | Video Showcase | Room 517D
- Joongi Shin, Department of Industrial Design, KAIST
- Maria Jose, Department of Industrial Design, KAIST
- Su Ah Han, Department of Industrial Design, KAIST
- Moojin Joh, Department of Industrial Design, KAIST
- Daniel Saakes, Department of Industrial Design, KAIST

